SMART SHELF | DESIGNING AN APP
UX Design
User Interaction Design
App Design
Product Design
Revolutionize your storage experience with the app-powered Smart Organizer
An app that connects to your "smart organizer" and retrieves items/boxes for you. You can fetch the box, return it, add a new one, delete one, see the inventory stock, and where it's located.
Why a SmartShelf
Many people find it challenging to organize occasional-use items like golf clubs, cycling gear, or holiday decorations. These items can be bulky, heavy, and hard to store or access efficiently.
Elderly and people with mobile disabilities tend to have a hard time to fetch boxes from their garage. It can be difficult and unsafe for them to get them especially if they are stored high up.
The Idea
You connect the app to an electronic shelf. In the app you can pick a box you want to fetch. The shelf automatically retrieves the box to you efficiently.
Branding
I used the font: DM Sans. I wanted the logo to portray boxes and shelves. I chose the colors black, white, and purple.
I wanted to keep the design clean and minimalistic. I chose the color purple to keep it from being too boring.
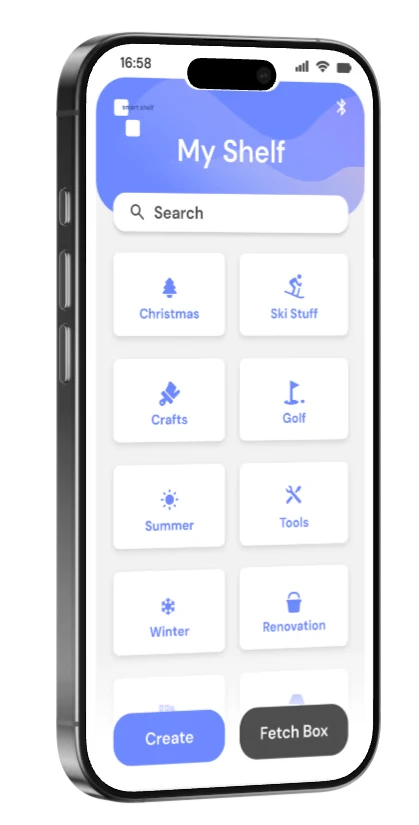
Prototype
Next Steps
I would love to make this a reality by creating the shelf itself! I have sketched a few ideas on how I envisioned it, but I would change the shelf a bit to make it more efficient. I would want the machine that controls the z-axis to be also able to move in the x- and y-axis.
Thank you for reading!
This project helped me learn how to make an app. I learned some essentials in UX for example having the minimum size of the font 16 pt, having everything dividable by 8 and much more.